A keresőoptimalizálás kifejezés hallatán a legtöbben linkekre, szöveges tartalmakra, gyorsan betöltődő oldalakra gondolunk. A képek optimalizálása kapcsán azonban sokan legyintenek, mondván, hogy a Google nem képes a fotókat, ábrákat értelmezni, ennélfogva ezek a webhely rangsorolása szempontjából lényegtelen vagy kevésbé fontos tényezőnek számítanak. Ez azonban egyre kevésbé állja meg a helyét, tehát a webhelyek optimalizálása során érdemes a fotókra is figyelmet fordítani.
Ahogy a látássérülteknek a Braille-írás segít az eligazodásban, a Google esetében a képi SEO tölti be ezt a támogató szerepet. A fotók, ábrák optimalizálásával lényegesen javítható a Google Képek közötti rangsorolás esélye, illetve a felhasználói élmény is, ami szintén befolyással van a site helyezésére. A képi SEO segítségével tehát egyértelműen javítható a webhelyek pozíciója – feltéve, hogy kellő körültekintéssel végezzük el a feladatot.
Ezért az alábbiakban megnézzük, hogy:
A vizuális kommunikáció másik nagy előnye, hogy a képek, ábrák, illusztrációk hatékonyan és olcsón létrehozhatók. Köszönhetően a webkamerák és okostelefonok tömeges elterjedtségének, valamint a képszerkesztő, adatvizualizációs programok egyszerű elérhetőségének. Ráadásul egyedi módon lehet őket felhasználni a legkülönbözőbb tartalmak, kontextusok illusztrálására, bemutatására.
A képek egyik célja tehát a felhasználói élmény maximalizálása, ahogyan a képi SEO célja is ez. Ha ugyanis a felhasználók elégedettek (vagy elégedetlenek), arról a Google – például visszafordulási arány vizsgálata alapján – előbb-utóbb tudomást szerez. Márpedig, ha a felhasználóknak tetszik, amit látnak a webhelyen, annak a Google örül – és azt a site-ot előnyben részesíti az előkelő helyezések kiosztásakor.
A képi SEO másik fontos célja, hogy a SEO-zott webhelyen található képek minél magasabb pozíciókban jelenjenek meg a Google Képek találatai között. Mivel az összes organikus forgalom nagyjából negyede a Google képkereső szolgáltatásán keresztül érkezik a webhelyekre.


A webhely betöltésének sebessége is a Google rangsoroló tényezője, vagyis a gyorsabb betöltési idővel rendelkező oldalak jobb helyezésekre számíthatnak. Ezért mindent meg kell tenni annak érdekében, hogy a vizuális elemek a lehető legkevésbé lassítsák az oldalt, és a lehető legjobb felhasználói élményt biztosítsák.
Ehhez célhoz a legrövidebb úton a következő lépések vezetnek.
Minél nagyobb a kép adatmennyisége, vagy minél nagyobb a kép fizikai mérete, annál hosszabb ideig tart, amíg a böngésző megkapja és feldolgozza ezeket az adatokat. Noha egy 1 Mb-os és egy 200 Kb-os kép közötti különbség nem tűnik soknak, de ha az oldalon található összes kép a nagyméretű, az már hatással lehet a betöltési időre. Ezért nagyon fontos a képek hatékony méretezése.
Szerencsére számos egyszerű módszer létezik a fotók, ábrák megfelelő méretűvé alakítására. Ezek között említhető az Adobe Photoshop vagy más, ismertebb képszerkesztő programok. Ezek segítségével megoldható, hogy a kép fizikai méretei változatlanok maradhassanak alacsonyabb felbontás – kisebb adatmennyiség – mellett. Ugyanakkor jó megoldást jelenthetnek az online képátméretező szolgáltatások is. Ezekbe általában csak fel kell tölteni a képet, majd letölteni az átalakított, kisméretű változatot.
Természetesen nincs arra nézve általános recept, hogy mekkora méretű kép az ideális, hiszen a különböző vizuális elemek célja gyakran más. De például egy blog esetében a kép nem lehet szélesebb, mint amilyen széles a cikk maga, vagy az eredeti kép felbontásának 30-40%-os rontása még belefér. Fontos, hogy sosem szabad a méretet, a felbontását mesterségesen növelni, mert ez a kép elmosódásához, szemcséssé válásához vezethet. Lényeges az is, hogy bár a különböző tartalomkezelő rendszerek automatikusan átméretezik a képeket, azonban ez nem biztos, hogy előnyös az oldal gyorsaságának szempontjából. Ha ugyanis a CMS kétszer tölti be a képet – egyszer az eredetit, egyszer az átméretezettet – ezzel nem lehet időt megtakarítani.
.jpg)


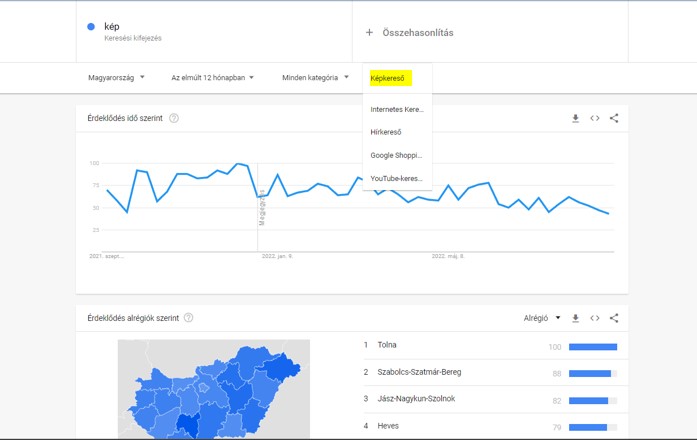
Itt látható, hogy a felhasználók a keresési kifejezésre milyen tendenciák mentén keresnek rá a Google Images segítségével. A képkeresőt megnyitva egyébként a kapcsolódó keresési kifejezéseket is lehet látni.
Az első kérdés, amit a legtöbben feltesznek a nyilvános képekkel kapcsolatban az az, hogy hol találhatják meg őket. A szabadfelhasználású fotók lehetősége bármilyen kecsegtető, mit sem ér, ha nem tudja az ember, merre keresse őket.
A legjobb ingyenes képek a következő honlapokon találhatók meg:
Fontos, hogy bár az ezeken az oldalakon megtalálható képek többnyire ingyenesek, ez nem jelenti azt, hogy mindenféle megkötés nélkül, teljesen szabadon lehető őket használni. Például az „XY jóvóltából” formulát szinte minden esetben illik szerepeltetni.
Vissza a cikkekhezAhogy a látássérülteknek a Braille-írás segít az eligazodásban, a Google esetében a képi SEO tölti be ezt a támogató szerepet. A fotók, ábrák optimalizálásával lényegesen javítható a Google Képek közötti rangsorolás esélye, illetve a felhasználói élmény is, ami szintén befolyással van a site helyezésére. A képi SEO segítségével tehát egyértelműen javítható a webhelyek pozíciója – feltéve, hogy kellő körültekintéssel végezzük el a feladatot.
Ezért az alábbiakban megnézzük, hogy:
- Mit jelent valójában a kép SEO?
- Miért kritikus fontosságú?
- Miként lehetséges a képek segítségével fokozni az on-site SEO hatékonyságát?
- Milyen szempontokra érdemes figyelni a kép SEO során?
- Milyen trükkök, jó gyakorlatok érhetők el a témában?
Miért fontosak a képek a Google számára?
A vizuális elemek javítják a felhasználói élményt, és rengeteg információt szolgáltatnak. Legyen szó fényképekről, grafikai elemekről, ábrákról, grafikonokról, diagrammokról vagy akár képzőművészeti alkotásokról készült fotókról. Az ilyen információkért cserébe nem kell különösebb erőfeszítést kifejteni, szemben az olvasással (ahogy a mondás is tartja: egy kép többet mond minden szónál). Ezt a tételt a keresőmotorok is tudják, ezért, ha egy fotót sokan megosztanak a közösségi médiában, a képet eredetileg publikáló honlap helyezését a Google (a Bing, a Yahoo! stb.) javíthatja.A vizuális kommunikáció másik nagy előnye, hogy a képek, ábrák, illusztrációk hatékonyan és olcsón létrehozhatók. Köszönhetően a webkamerák és okostelefonok tömeges elterjedtségének, valamint a képszerkesztő, adatvizualizációs programok egyszerű elérhetőségének. Ráadásul egyedi módon lehet őket felhasználni a legkülönbözőbb tartalmak, kontextusok illusztrálására, bemutatására.
A képek egyik célja tehát a felhasználói élmény maximalizálása, ahogyan a képi SEO célja is ez. Ha ugyanis a felhasználók elégedettek (vagy elégedetlenek), arról a Google – például visszafordulási arány vizsgálata alapján – előbb-utóbb tudomást szerez. Márpedig, ha a felhasználóknak tetszik, amit látnak a webhelyen, annak a Google örül – és azt a site-ot előnyben részesíti az előkelő helyezések kiosztásakor.
A képi SEO másik fontos célja, hogy a SEO-zott webhelyen található képek minél magasabb pozíciókban jelenjenek meg a Google Képek találatai között. Mivel az összes organikus forgalom nagyjából negyede a Google képkereső szolgáltatásán keresztül érkezik a webhelyekre.
A kép-optimalizálás legfontosabb lépései
- Képek elhelyezése a site oldalain
- A képek és a szövegek tartalmi egységének biztosítása
- Feliratok elhelyezése
- Az alt szöveg megfogalmazása és elhelyezése a HTML-kódban

- A megfelelő fájlnév megadása
- A képek hozzáadása az XML webhelytérképhez
Képoptimalizálás az oldalletöltés-sebesség gyorsítása érdekében

A webhely betöltésének sebessége is a Google rangsoroló tényezője, vagyis a gyorsabb betöltési idővel rendelkező oldalak jobb helyezésekre számíthatnak. Ezért mindent meg kell tenni annak érdekében, hogy a vizuális elemek a lehető legkevésbé lassítsák az oldalt, és a lehető legjobb felhasználói élményt biztosítsák.
Ehhez célhoz a legrövidebb úton a következő lépések vezetnek.
A kép átméretezése
A képek mérete kétféleképpen értelmezhető. Először is a méret utalhat arra az adatmennyiségre, amelyből a kép összeáll (kilobájt, megabájt), másodszor utalhat a kép kiterjedésére, fizikai méreteire. (Az összefüggés nem törvényszerű.)Minél nagyobb a kép adatmennyisége, vagy minél nagyobb a kép fizikai mérete, annál hosszabb ideig tart, amíg a böngésző megkapja és feldolgozza ezeket az adatokat. Noha egy 1 Mb-os és egy 200 Kb-os kép közötti különbség nem tűnik soknak, de ha az oldalon található összes kép a nagyméretű, az már hatással lehet a betöltési időre. Ezért nagyon fontos a képek hatékony méretezése.
Szerencsére számos egyszerű módszer létezik a fotók, ábrák megfelelő méretűvé alakítására. Ezek között említhető az Adobe Photoshop vagy más, ismertebb képszerkesztő programok. Ezek segítségével megoldható, hogy a kép fizikai méretei változatlanok maradhassanak alacsonyabb felbontás – kisebb adatmennyiség – mellett. Ugyanakkor jó megoldást jelenthetnek az online képátméretező szolgáltatások is. Ezekbe általában csak fel kell tölteni a képet, majd letölteni az átalakított, kisméretű változatot.
Természetesen nincs arra nézve általános recept, hogy mekkora méretű kép az ideális, hiszen a különböző vizuális elemek célja gyakran más. De például egy blog esetében a kép nem lehet szélesebb, mint amilyen széles a cikk maga, vagy az eredeti kép felbontásának 30-40%-os rontása még belefér. Fontos, hogy sosem szabad a méretet, a felbontását mesterségesen növelni, mert ez a kép elmosódásához, szemcséssé válásához vezethet. Lényeges az is, hogy bár a különböző tartalomkezelő rendszerek automatikusan átméretezik a képeket, azonban ez nem biztos, hogy előnyös az oldal gyorsaságának szempontjából. Ha ugyanis a CMS kétszer tölti be a képet – egyszer az eredetit, egyszer az átméretezettet – ezzel nem lehet időt megtakarítani.
.jpg)
A megfelelő képformátum használata
A méret mellet a képek formátuma is lényeges az oldal gyors betöltődése szempontjából.
A JPG formátum a legismertebb típus, jó minőségű, ennek megfelelően viszonylag nagy méretű (azonban még így is takarékosabb, mint a hasonló felbontású, de más formátumú képfájlok). Ezért amikor fontos a minőségi, nagyméretű kép szerepeltetése, ezt a típust ajánlott választani.
A PNG jóval kevésbé mérettakarékos, mint a JPG (a JPG tömörített formátum, a PNG nem), előnye viszont, hogy nem veszít a minőségéből akkor sem, ha többször dolgozzák át/mentik újra). Ez a formátum jó választást jelenthet a kisméretű képek – például menüképek esetén.
A GIF formátum előnye, hogy könnyen animálható, azonban csak 256 színt támogat, méretben ugyanakkor takarékos. Nyilván egy termékkép vagy egy site-főkép esetében nem jelent ideális megoldást a típus, azonban érdemes lehet megfontolni a használatát a webhelyeken lévő kis ikonok, jelvények esetében. Noha egy-egy ilyen megoldás nem takarít meg sok adatot, a sok kicsi mégis sokra mehet. Természetesen léteznek más képformátumok is.
A JPG formátum a legismertebb típus, jó minőségű, ennek megfelelően viszonylag nagy méretű (azonban még így is takarékosabb, mint a hasonló felbontású, de más formátumú képfájlok). Ezért amikor fontos a minőségi, nagyméretű kép szerepeltetése, ezt a típust ajánlott választani.
A PNG jóval kevésbé mérettakarékos, mint a JPG (a JPG tömörített formátum, a PNG nem), előnye viszont, hogy nem veszít a minőségéből akkor sem, ha többször dolgozzák át/mentik újra). Ez a formátum jó választást jelenthet a kisméretű képek – például menüképek esetén.
A GIF formátum előnye, hogy könnyen animálható, azonban csak 256 színt támogat, méretben ugyanakkor takarékos. Nyilván egy termékkép vagy egy site-főkép esetében nem jelent ideális megoldást a típus, azonban érdemes lehet megfontolni a használatát a webhelyeken lévő kis ikonok, jelvények esetében. Noha egy-egy ilyen megoldás nem takarít meg sok adatot, a sok kicsi mégis sokra mehet. Természetesen léteznek más képformátumok is.

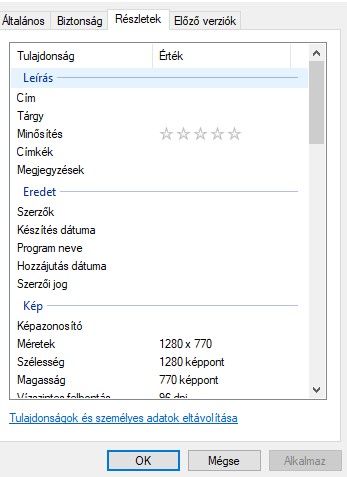
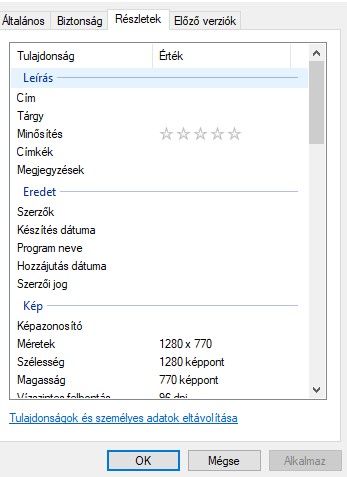
A felesleges metaadatok eltávolítása
Láttuk, hogy a kép mérete, felbontása az egyik legfontosabb tényező a betöltési idő csökkentése és így végeredményben a webhely által biztosított felhasználói élmény javítása szempontjából. Azonban a képek általában több adatot tartalmaznak annál, mint amennyit mutatnak. A metaadatok, például a kép készítésének dátuma vagy időpontja, valamint a szerkesztési előzmények szintén a képen tároldónak, emiatt befolyásolhatják a betöltési időt. Tehát bár ezek az adatok fontosak lehetnek profi fotósok esetében, azonban annak, aki szeretné a webhelyen lévő képeket a legkarcsúbb formába hozni, el kell távolítania ezeket. Ennek több módja is lehetséges. Az egyik legegyszerűbb megoldás jobb egérgombbal kattintani a képfájlra, majd részletek fül alatt a tulajdonságok és személyes adatok eltávolítására klikkelni. A másik megoldást a különböző automatizált eszközök – például a QuickFix – jelentik, vagy az olyan WorPress bővítmények, mint amilyen az Image Metadata Cruncher.Hogyan lehet több forgalmat terelni a webhelyre terelni a Google Képek segítségével?
Láttuk, hogy ideális esetben az oldalszövegek képeket is tartalmaznak a jobb felhasználó élmény érdekében. Igen ám, de mit kell ahhoz tenni, hogy ezek a vizuális elemek a Google Képek találatai között előkelő helyen jelenjenek meg? Íme néhány tapasztalatokon alapuló megfigyelés, amelyeket szem előtt tartva sikerrel lehet megcélozni a jól látható pozíciókat.- Előnyben a JPG
- Információgazdag képleírások
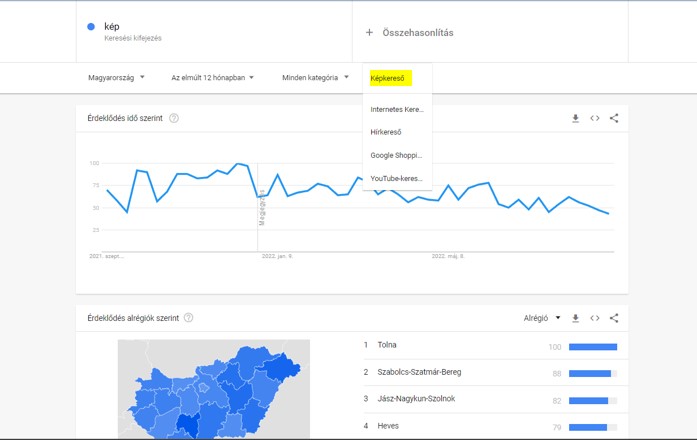
- Eredeti, a keresési trendekhez igazodó képek

Itt látható, hogy a felhasználók a keresési kifejezésre milyen tendenciák mentén keresnek rá a Google Images segítségével. A képkeresőt megnyitva egyébként a kapcsolódó keresési kifejezéseket is lehet látni.
Merre érdemes keresni az ingyenesen felhasználható képeket?
Az első kérdés, amit a legtöbben feltesznek a nyilvános képekkel kapcsolatban az az, hogy hol találhatják meg őket. A szabadfelhasználású fotók lehetősége bármilyen kecsegtető, mit sem ér, ha nem tudja az ember, merre keresse őket.
A legjobb ingyenes képek a következő honlapokon találhatók meg:
- Wikimedia Commons
- Compfight
- Pixabay
- FreeImages.com
- Pexels.com
Fontos, hogy bár az ezeken az oldalakon megtalálható képek többnyire ingyenesek, ez nem jelenti azt, hogy mindenféle megkötés nélkül, teljesen szabadon lehető őket használni. Például az „XY jóvóltából” formulát szinte minden esetben illik szerepeltetni.